SEO内部対策の確認には、次のGoogle提供のツールを使うのがおすすめです。
- PageSpeed Insights (ページ表示速度の確認)
- モバイルフレンドリーテスト (モバイル対応の確認)
この記事では、あなたのブログサイトがSEO的に良いのか悪いのかが分かる2つツールを紹介します。
ポイントは「ページ表示速度」と「モバイル対応」。Googleが提供しているツールを使えば、”今の状況” と “どのような点を改善すればいいか” が分かるようになります。
この記事でわかる事
- SEO内部対策のポイント「ページ表示速度」と「モバイル対応」の概要
- 「ページ表示速度」の確認方法
- 「モバイル対応」の確認方法
SEOは難しいですが、かんたんなところから少しづつ一緒に学んでいきましょう。
参考にした書籍「これからのSEO内部対策 本格講座」
この記事では、次の書籍をベースにSEO内部対策の確認方法を紹介します。
タイトル:これからのSEO内部対策 本格講座
著者:瀧内 賢(たきうち さとし)
内容:
第1章 SEO対策の現状はどうなっているのか?
第2章 SEO内部対策の基盤構築:細胞や組織を活性化させる
第3章 SEO内部対策の応用・発展:器官にメスを入れる
第4章 SEO内部対策の全体・総合:体全体のバランスを整える
第5章 SEO外部対策の現状はどうなっているのか?
第6章 【内部対策を更に活かすための外部対策】の手順
この本はSEO内部対策について、基礎的なことを勉強するのにおすすめです。
今回紹介する内容は主に「第3章 SEO内部対策の応用・発展」に書かれています。
SEO内部対策のポイント「ページ表示速度」と「モバイル対応」
SEO内部対策の確認ポイントは次の2つ。
- ページ表示速度
- モバイル対応
ページ表示速度は検索結果の順位に影響しているとGoogleが公表。さらにベージ表示速度が遅いと、ユーザーがページから離れてしまう要因にもなってしまいます。
また、PCよりもモバイル(スマホ、タブレット)の検索数が増えたことから、Googleはモバイル対応も重視しています。
これらの状況からから「ページ表示速度」と「モバイル対応」はSEO的にも重要なポイントとなっています。
SEO内部対策の確認①:ページ表示速度

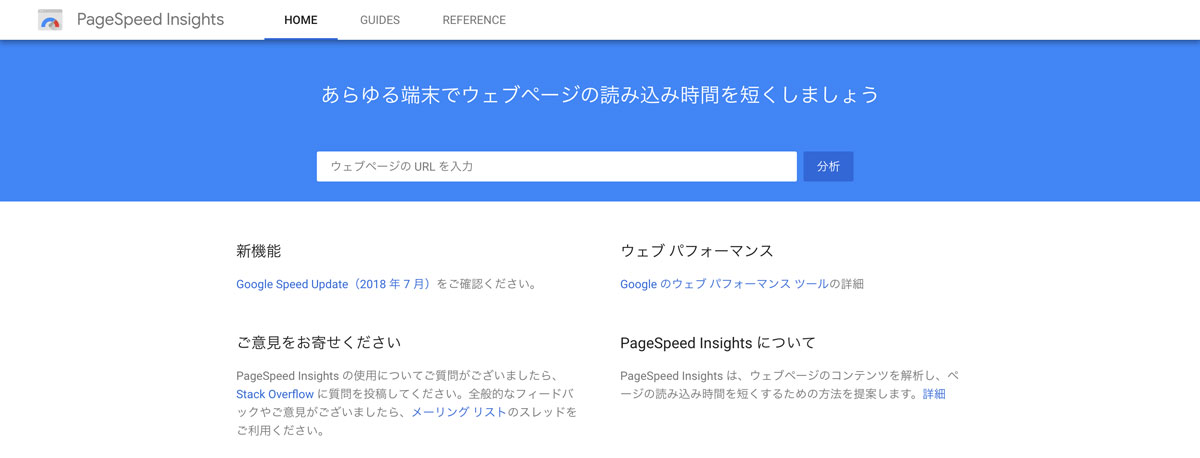
ページ表示速度は、Googleの提供ツール「PageSpeed Insights」で確認できます。使い方は次の通り。
- PageSpeed Insightsのページにアクセス
- 対象ページのURLを入力
- “分析”ボタンをクリック
ページ表示速度は0〜100のスコアで表示され、値によって “速い・平均・遅い” に分類されます。
- 100〜90:速い
- 89〜50:平均
- 49〜0:遅い
参考に次の記事で「ページ表示速度」を確認してみます。
≫ Amazonのコワーキングスペース「AWS Loft Tokyo」の利用方法を15枚の写真付きで紹介

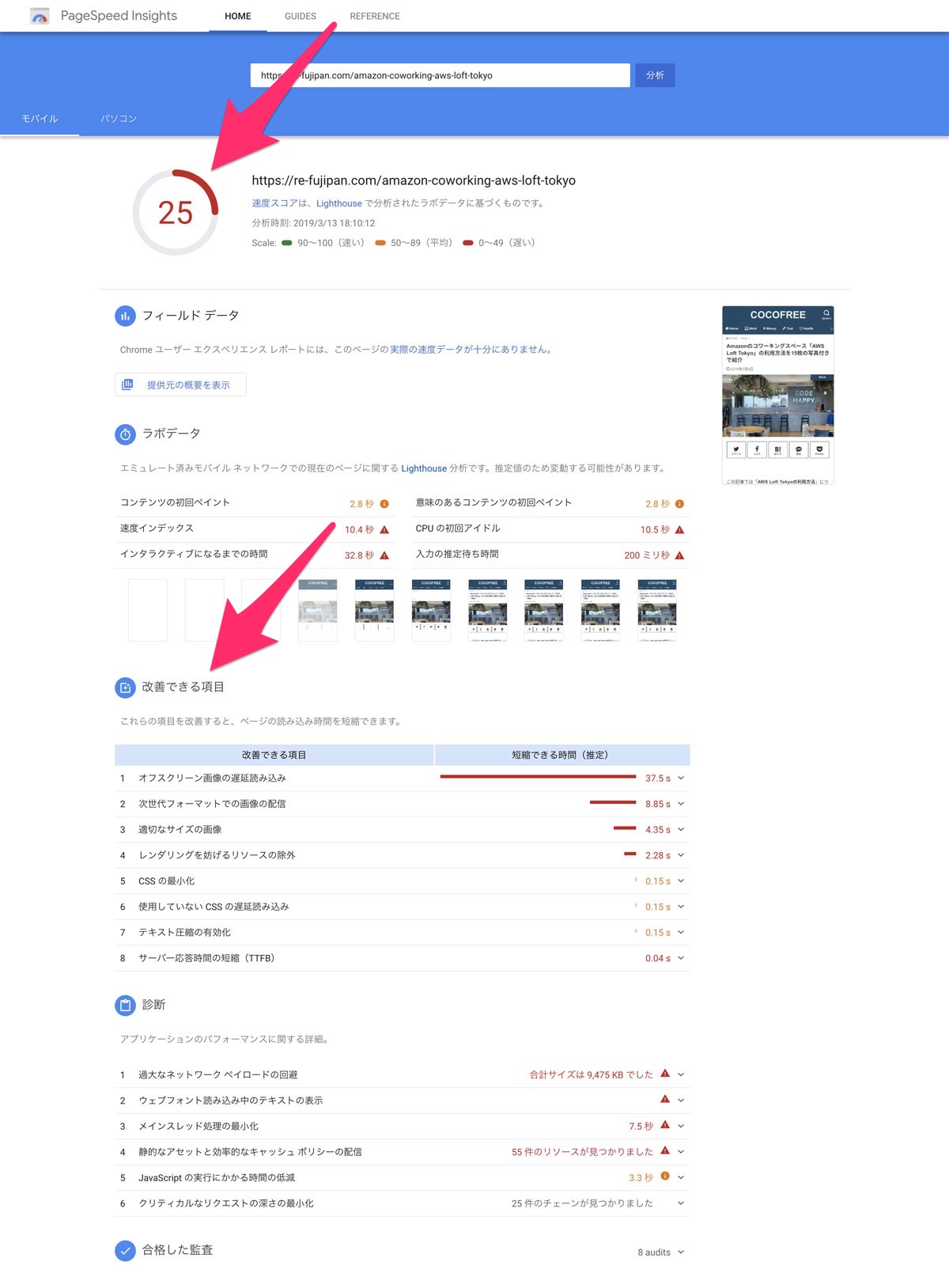
PageSpeed Insightsの確認結果①:モバイル

速度スコアは「25」で “遅い” という結果でした。
改善できる項目は「オフスクリーン画像の遅延読み込み」が大きいです。これを改善すればページ表示速度をアップさせられる見込みです。
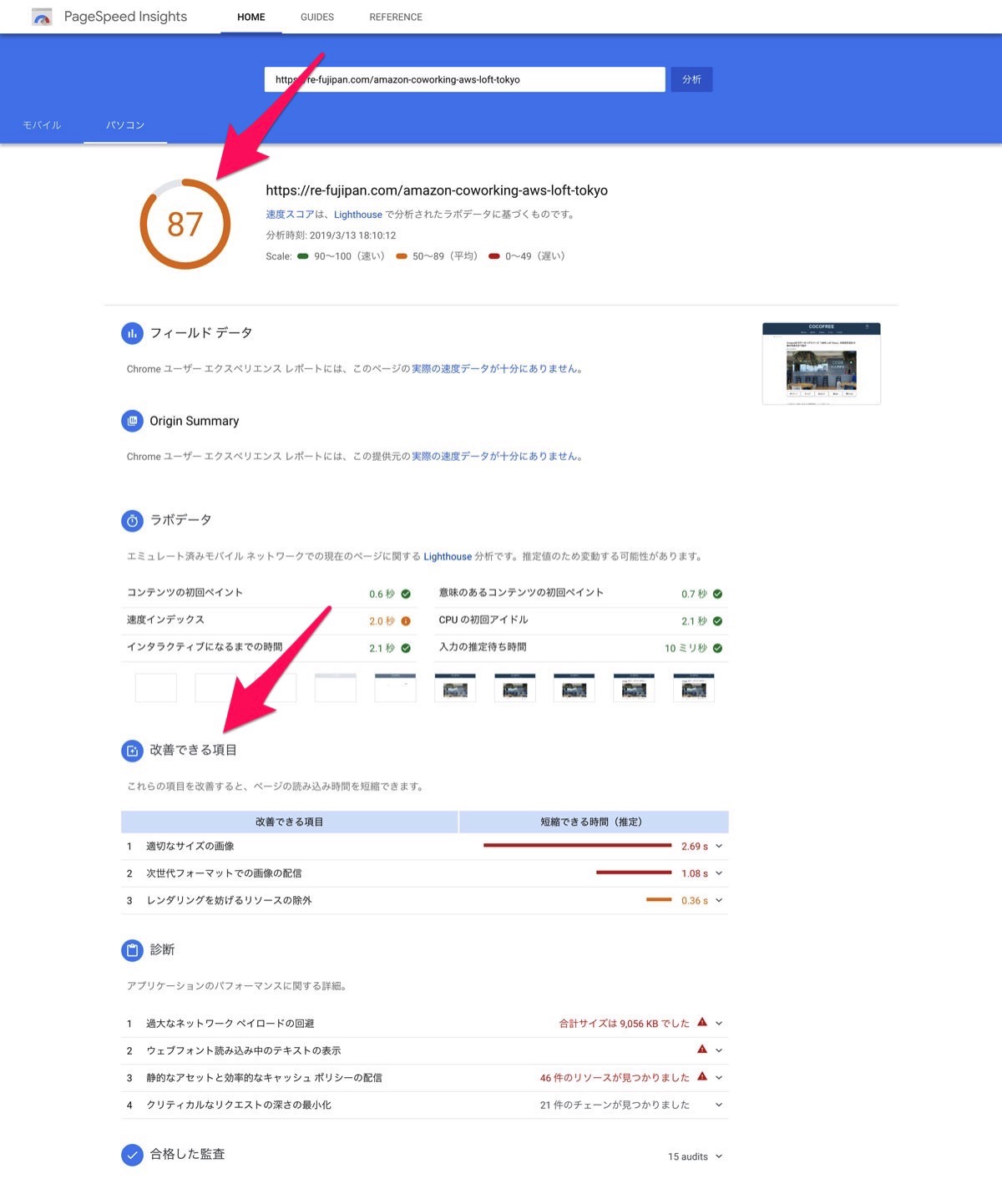
PageSpeed Insightsの確認結果②:パソコン

速度スコアは「87」で”平均”という結果。モバイルの結果(=25)と大きく異なりました。
こちらは改善点が「適切なサイズの画像」なので、添付している画像サイズを小さくすれば良さそうです。
このようにGoogleツール「PageSpeed Insights」を使えば、次の2つが分かります。
- 現在のページ表示速度がどの程度なのか
- ページ表示速度を改善するにはどうすればいいか
SEO内部対策の確認②:モバイル対応

モバイル対応は、Google Search Consoleの「モバイルフレンドリーテスト」で確認できます。
- モバイルフレンドリーテストのページにアクセス
- 対象ページのURLを入力
- “テストを実行”をクリック
先ほどと同じ次の記事で「モバイル対応」を確認してみます。
≫ Amazonのコワーキングスペース「AWS Loft Tokyo」の利用方法を15枚の写真付きで紹介

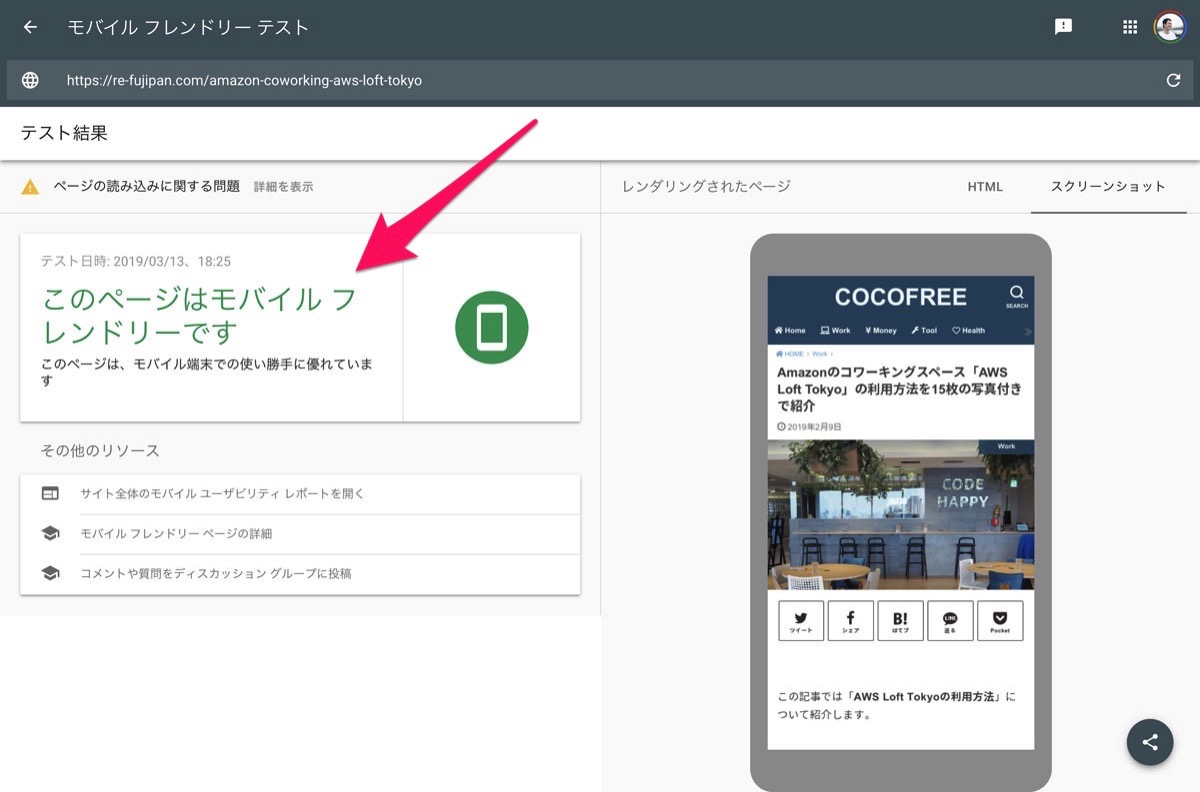
モバイルフレンドリーテストの確認結果

「このページはモバイルフレンドリーです」という結果で、テスト結果は良好でした。
次のような場合は、モバイルフレンドリーではないという判定になるようです。
- テキストが小さすぎて読めない
- リンク同士が近すぎる
- コンテンツの幅が画面の幅を超えている
モバイルフレンドリーテストも、どのような点を改善すればいいか具体的に教えてくれます。
まとめ
いかがでしたか?
この記事では書籍「これからのSEO内部対策 本格講座」をベースに、あなたのブログサイトがSEO的に良いのか悪いのかが分かるツールを紹介しました。
ポイントは「表示速度」と「モバイル対応」。それぞれGoogle提供のツールで確認できます。
- PageSpeed Insights (ページ表示速度の確認)
- モバイルフレンドリーテスト (モバイル対応の確認)
いずれも “今の状況” と “どのような点を改善すればいいか” が分かるようになります。まずはあなたのブログサイトで確認してみてはいかがでしょうか?
この記事が少しでもあなたのお役に立てれば幸いです。
\参考にした書籍はこちら/