SEO内部対策の基本は次の7つ。
- タイトル
- URL
- 見出し1(h1タグ)
- 見出し2〜6(h2〜h6タグ)
- テキスト
- 画像
- スニペット
「SEO」って聞くと難しいイメージがありますが、知ってしまえば意外とかんたんなもの多いです。
この記事では当ブログを使って、SEO内部対策の「ポイント」と「確認結果」を紹介していきます。
少しでもSEOに対する苦手意識をなくせるようにお役に立てれば嬉しいです。
一緒にSEOについて勉強していきましょう。
この記事は、WordPressでブログを書いている人に向けた内容です。
参考にした書籍「これからのSEO内部対策 本格講座」
SEO内部対策について紹介するにあたり、参考にした書籍は以下の通りです。
タイトル:これからのSEO内部対策 本格講座
著者:瀧内 賢(たきうち さとし)
内容:
第1章 SEO対策の現状はどうなっているのか?
第2章 SEO内部対策の基盤構築:細胞や組織を活性化させる
第3章 SEO内部対策の応用・発展:器官にメスを入れる
第4章 SEO内部対策の全体・総合:体全体のバランスを整える
第5章 SEO外部対策の現状はどうなっているのか?
第6章 【内部対策を更に活かすための外部対策】の手順
この本はSEO内部対策について、基礎的なことを勉強するのにおすすめです。
すべての内容を紹介すると非常にボリュームが多くなってしまうので、この記事では基礎となる「第2章 SEO内部対策の基盤構築」について紹介していきます。
SEO内部対策の基本は7つ
初心者が取り組みやすいSEO内部対策は次の7つです。
- タイトル
- URL
- 見出し1(h1タグ)
- 見出し2〜6(h2〜h6タグ)
- テキスト
- 画像
- スニペット
そのほか細かい設定などありますが、まずは基本となるこの7つを押さえておきましょう。
それぞれ順番に解説します。
SEO内部対策①:タイトル
タイトルはSEOにおいて最も重要な要素です。ポイントは次の3点。
- 上位表示させたいキーワードを先に書く
- 無用な”スペース”や”、”を入れない(”!”や”★”などの記号も同様)
- 重要語句は2回使用する
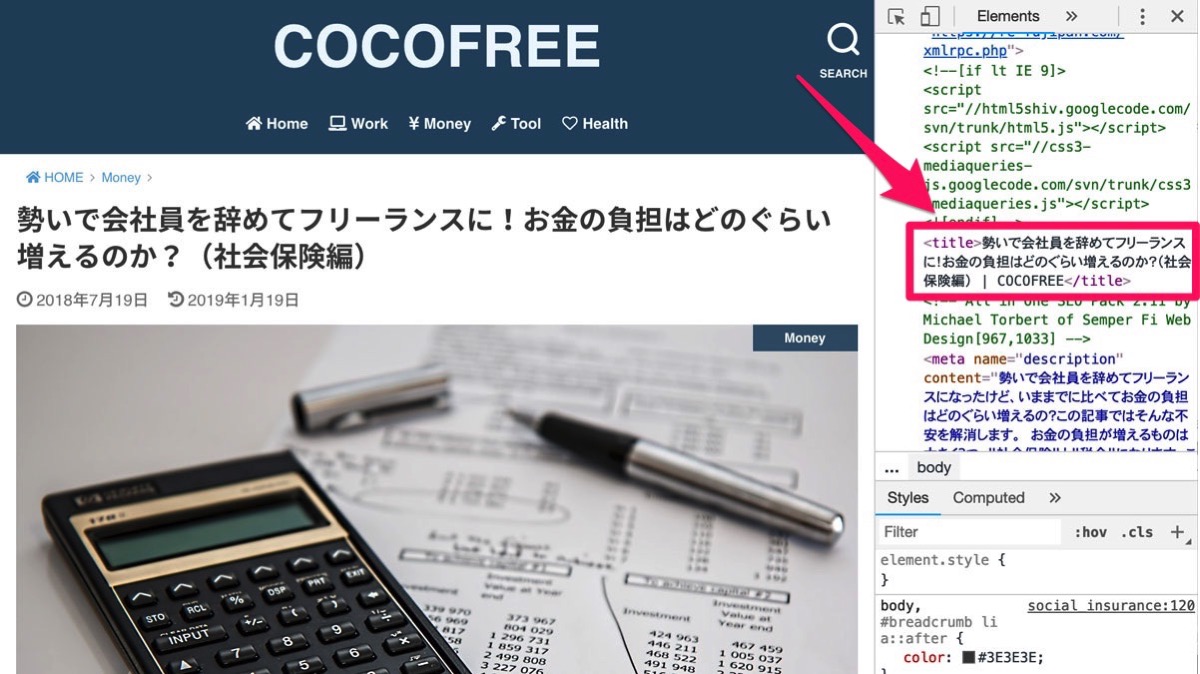
当ブログのSEO内部対策の現状【タイトル】
 引用:勢いで会社員を辞めてフリーランスに!お金の負担はどのぐらい増えるのか?(社会保険編)
引用:勢いで会社員を辞めてフリーランスに!お金の負担はどのぐらい増えるのか?(社会保険編)
この記事の【タイトル】は次の通りです。
| 上位表示させたいキーワードを先に書く | × |
|---|---|
| 無用な”スペース”や”、”を入れない | × |
| 重要語句は2回使用する | × |
この記事では「フリーランス 社会保険」あたりのキーワードで上位表示を狙っています。
キーワードは先に書いていない、”!”を入れている、重要語句は2回使用していないといずれも「×」という結果でした…
SEO内部対策②:URL
URLが分かりやすいと読者に内容が伝わりというメリットがあります。また検索エンジンに対しても伝わりやすくSEO的に効果があります。
ここでのポイントは次の2点。
- 長過ぎるURLはNG
- 「-」は1度だけの使用にとどめておく
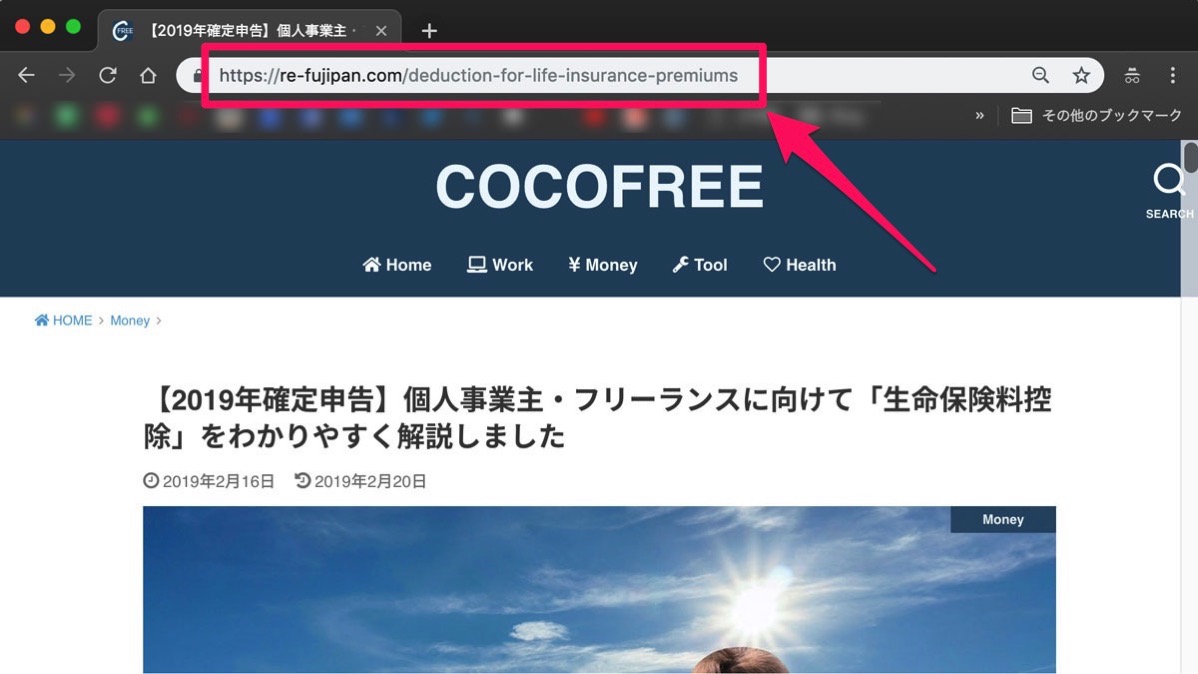
当ブログのSEO内部対策の現状【URL】
 引用:【2019年確定申告】個人事業主・フリーランスに向けて「生命保険料控除」をわかりやすく解説しました
引用:【2019年確定申告】個人事業主・フリーランスに向けて「生命保険料控除」をわかりやすく解説しました
【URL】は次の通りです。
| 長過ぎるURLはNG | × |
|---|---|
| 「-」は1度だけの使用にとどめておく | × |
長過ぎるURL、「-」は5つも使用しており、こちらも全て「×」という結果です…
SEO内部対策③:見出し1(h1タグ)
h1タグは、コンテンツの中ではSEO上もっとも重要なタグです。ポイントは次の2点。
- h1を画像にしない
- pタグとセットで使用する
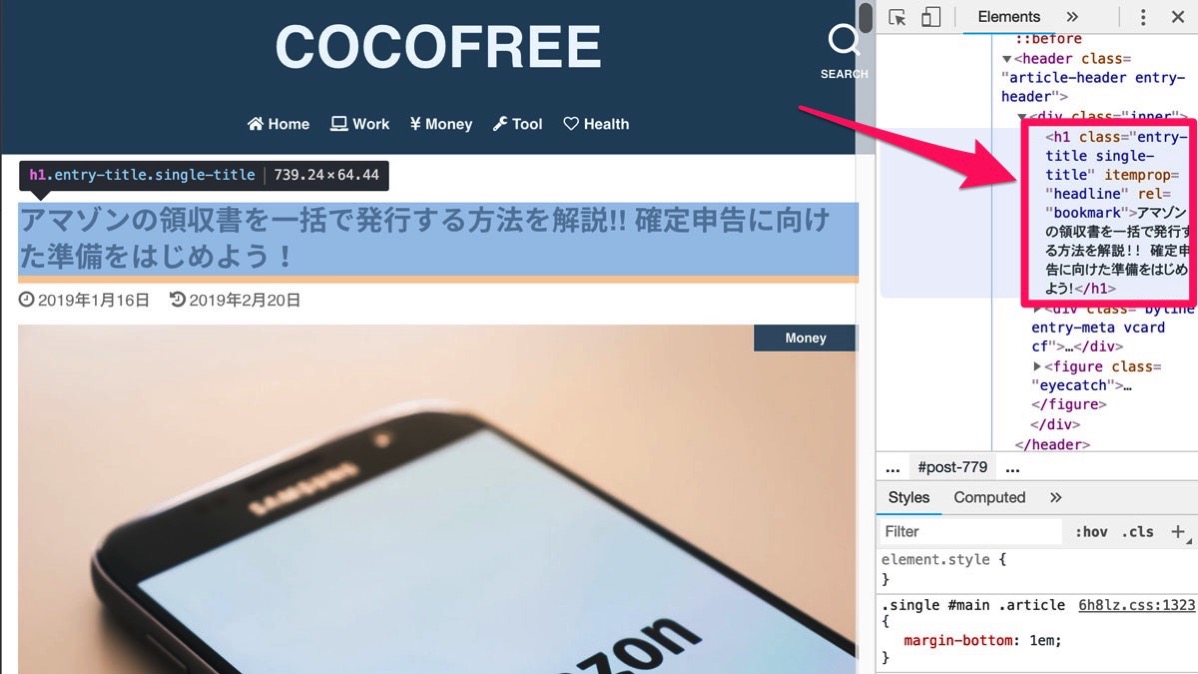
当ブログのSEO内部対策の現状【見出し1(h1タグ)】
 引用:アマゾンの領収書を一括で発行する方法を解説!! 確定申告に向けた準備をはじめよう!
引用:アマゾンの領収書を一括で発行する方法を解説!! 確定申告に向けた準備をはじめよう!
WordPressのブログ記事のタイトルに当たる部分です。【h1タグ】の中は次の通りです。
勢いで会社員を辞めてフリーランスに!お金の負担はどのぐらい増えるのか?(社会保険編)
| h1を画像にしない | ○ |
|---|---|
| pタグとセットで使用する | ○ |
それぞれ「○」とした理由は次の通りです。
- h1タグの中に画像を表示させるimgタグが含まれていないので「○」
- h1タグとh2タグ(見出し2)の間にテキスト(pタグ)が含まれているので「○」
SEO内部対策④:見出し2〜6(h2〜h6タグ)
h2〜h6は数字が小さいほどSEO的に効果があります。ポイントは次の2点。
- h2〜h6タグもpタグとセットで用いる
- titleやh1等の見出しと重ならないようにする
当ブログのSEO内部対策の現状【見出し2〜6(h2〜h6タグ)】
次の記事の一部を参考に見てみます。
≫ 横浜のコワーキングスペース一覧!「ドロップイン料金」と「月額利用の料金」を比較しました

■タイトル
横浜のコワーキングスペース一覧!「ドロップイン料金」と「月額利用の料金」を比較しました | COCOFREE
■見出し1
横浜のコワーキングスペース一覧!「ドロップイン料金」と「月額利用の料金」を比較しました
1. 横浜駅周辺のコワーキングスペース一覧 ←見出し2
横浜駅周辺は、・・・
①タネマキ ←見出し3
営業時間・・・
利用時間 ←見出し4
ドロップイン・・・
2. 桜木町・関内周辺のコワーキングスペース一覧 ←見出し2
桜木町・関内周辺は、・・・
①BUKATSUDO ←見出し3
営業時間・・・
利用時間 ←見出し4
ドロップイン・・・
| h2〜h6タグもpタグとセットで用いる | ○ |
|---|---|
| titleやh1等の見出しと重ならないようにする | △ |
見出し2〜4(h2〜h4タグ)のあとにすべてテキスト(pタグ)があるので「○」という結果でした。
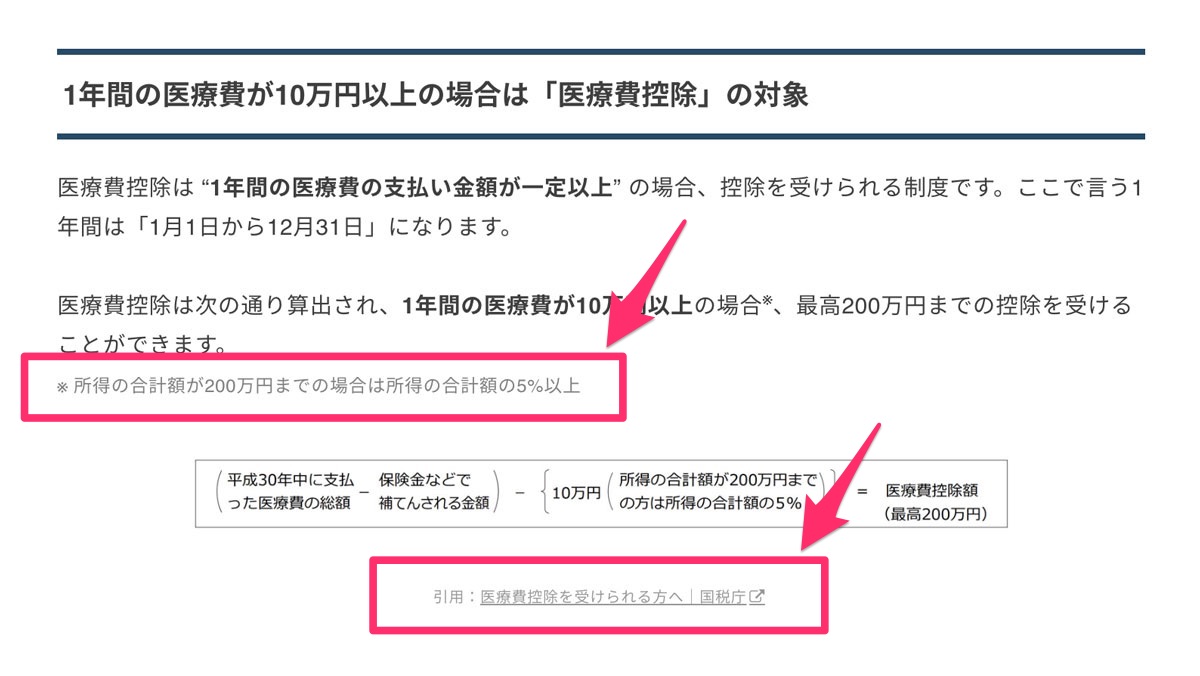
SEO内部対策⑤:テキスト
小さすぎる文字はSEO的に不利になります。Google推奨の基本フォントサイズは16pxです。
ポイントは次の2点。
- 文字を小さくしすぎない
- 背景色と文字の色が近い
当ブログのSEO内部対策の現状【テキスト】
 引用:2019年確定申告:「医療費控除」に必要な書類の書き方と提出方法をわかりやすく解説します
引用:2019年確定申告:「医療費控除」に必要な書類の書き方と提出方法をわかりやすく解説します
| 文字を小さくしすぎない | × |
|---|---|
| 背景色と文字の色が近い | × |
この記事では「矢印」の部分を意図的に目立たなくさせていますが、いずれも「×」という結果だったので改善が必要です。
SEO内部対策⑥:画像
画像の設定もSEOに関係します。ポイントは次の4点。
- 画像のファイル名はイメージしやすい名前にする
- ファイル名が複雑すぎるのはNG、「-」は1回限り
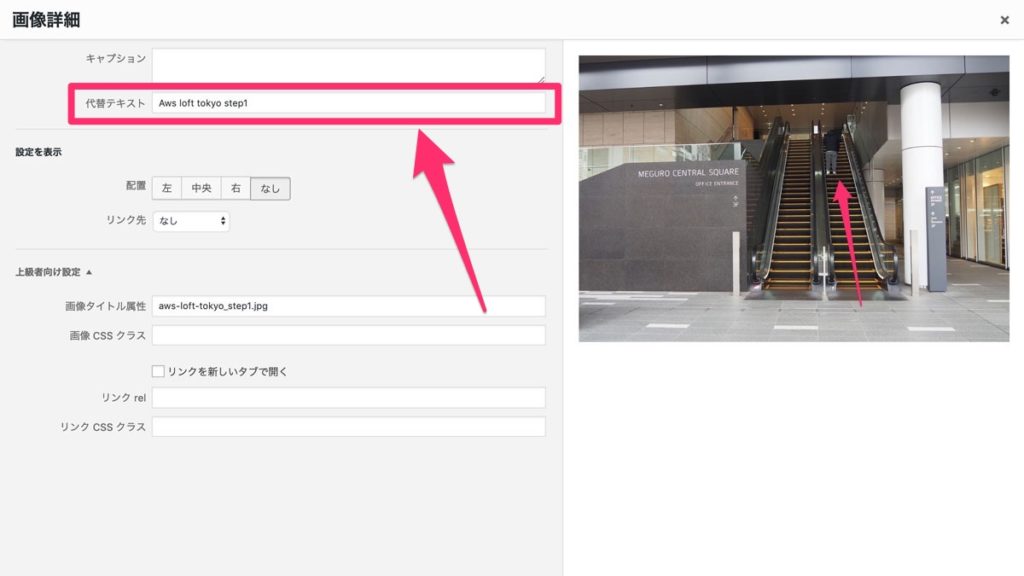
- alt属性は画像検索で有効になるため、画像の内容を正しく記述すること
- 画像は圧縮する
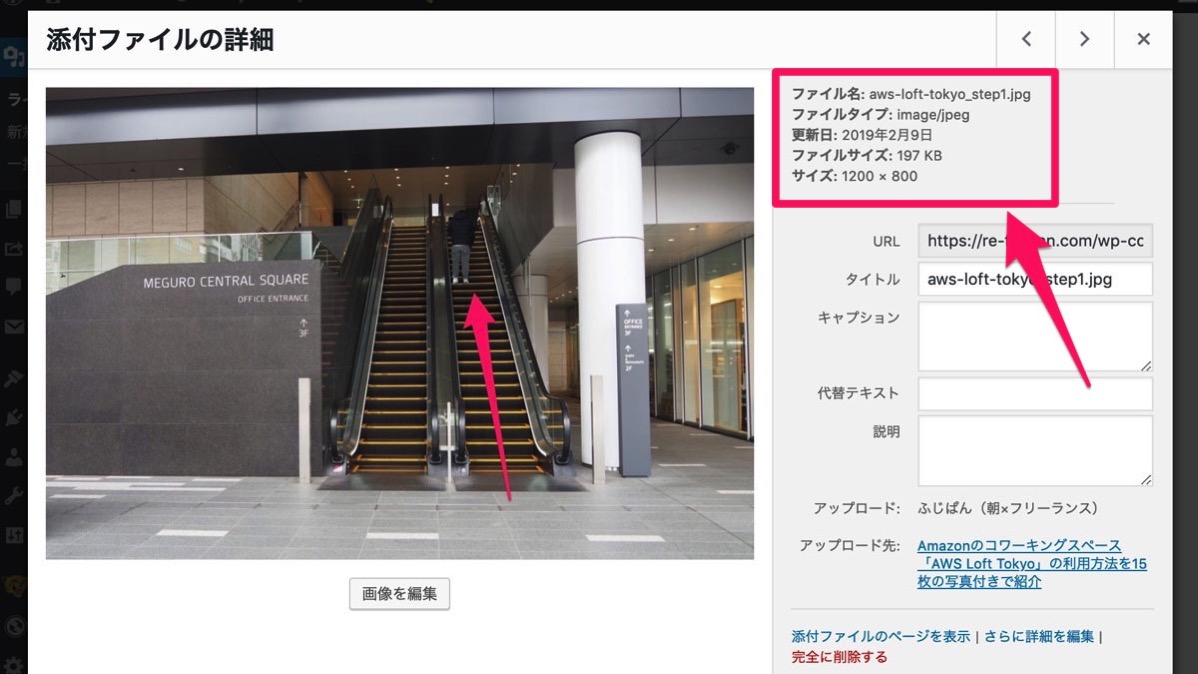
当ブログのSEO内部対策の現状【画像】


引用:Amazonのコワーキングスペース「AWS Loft Tokyo」の利用方法を15枚の写真付きで紹介
この画像の情報は次の通りです。
- ファイル名:aws-loft-tokyo_step1.jpg
- alt属性(代替テキスト):Aws loft tokyo step1
- ファイルサイズ:197KB
- サイズ:1200 × 800
| 画像のファイル名はイメージしやすい名前にする | △ |
|---|---|
| ファイル名が複雑すぎるのはNG、「-」は1回限り | × |
| alt属性は画像検索で有効になるため、画像の内容を正しく記述すること | △ |
| 画像は圧縮する | ○ |
ファイル名が複雑すぎ「-」も複数使用しているので「×」、alt属性は書いているもののイメージしにくい名前のため「△」という結果でした。
なお、画像サイズは、1,200pxかつJpegであればOKと判断しています。1,200pxの根拠は以下を参考にしています。
なお、「なんで1,200pxなんですか?」と聞かれそうですが、その回答は「1,200pxくらいだと、PCで画像が綺麗に見えて、かつ、重たすぎないから」です。
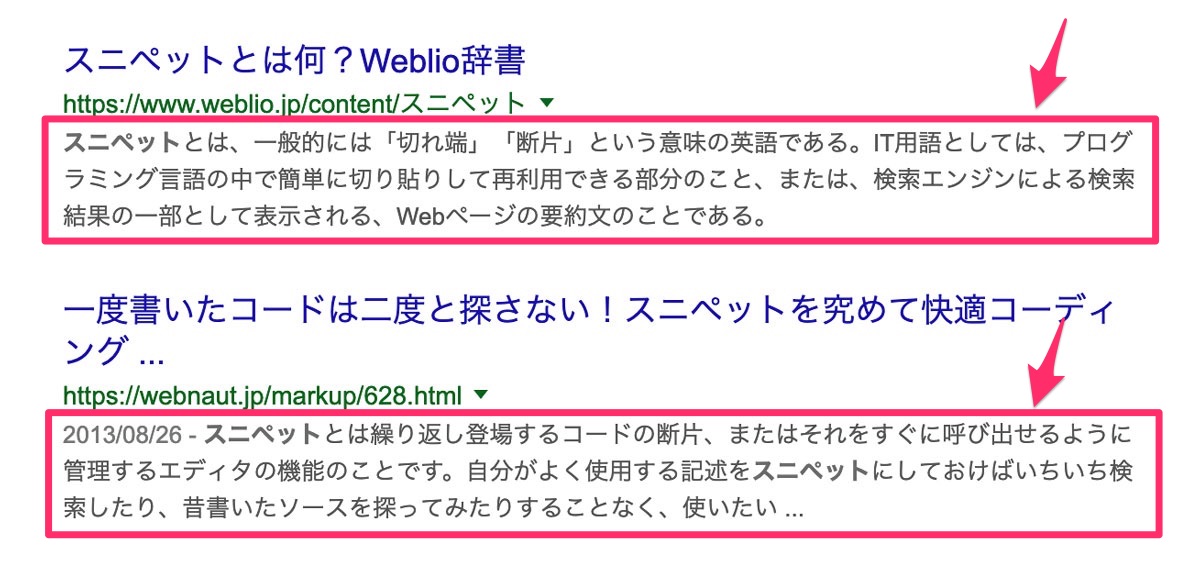
SEO内部対策⑦:スニペット
スニペットはWebページの概要説明の部分です。 
このスニペットにキーワードが入っていると太字表示され、ユーザーの目に付きやすです。またSEO的にも有効です。ポイントは次の3点。
- 必ず狙う検索キーワードを入れる
- 文字数は80〜110文字がベスト。狙うキーワードを50文字よりも前に使用する
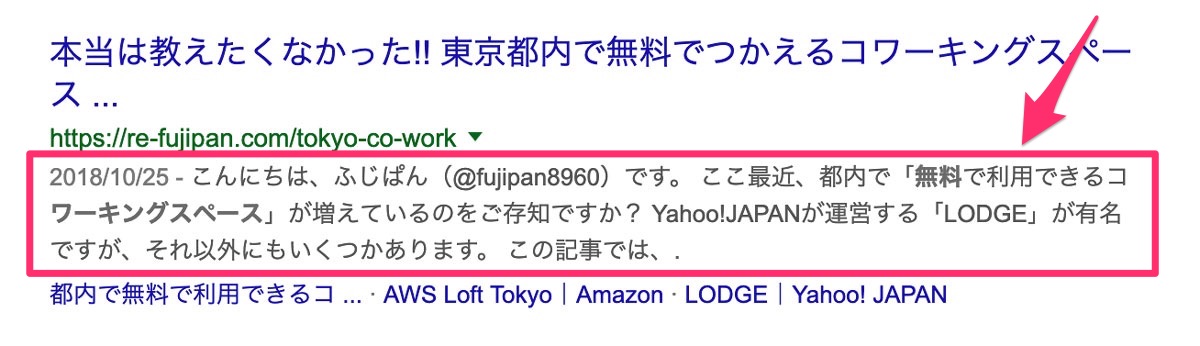
当ブログのSEO内部対策の現状【スニペット】

この記事の【スニペット】は次の通りです。
こんにちは、ふじぱん(@fujipan8960)です。 ここ最近、都内で「無料で利用できるコワーキングスペース」が増えているのをご存知ですか? Yahoo!JAPANが運営する「LODGE」が有名ですが、それ以外にもいくつかあります。 この記事では、
| 必ず狙う検索キーワードを入れる | ○ |
|---|---|
| 文字数は80〜110文字がベスト。狙うキーワードを50文字よりも前に使用する | ○ |
この記事は「コワーキングスペース 都内」あたりのキーワードで上位表示を狙っています。
「こんにちは、ふじぱん(@fujipan8960)です。」は明らかに不要ですね…
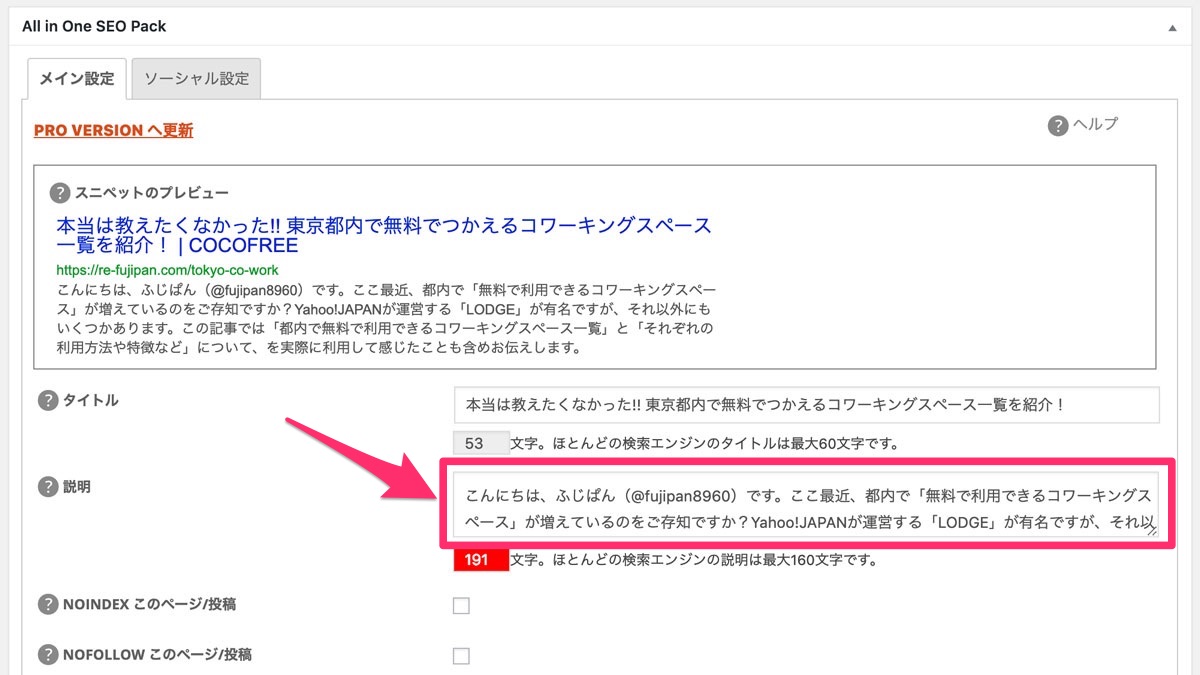
補足説明
WordPressの場合では、プラグインを導入することでスニペットの入力ができます。
【参考】All in One SEO Packの場合

まとめ:SEO内部対策の基本の7つ
いかがでしたか?
これまでに紹介した「SEO内部対策の基本の7つ」を整理してみます。
| タイトル |
|
|---|---|
| URL |
|
| 見出し1 (h1タグ) |
|
| 見出し2〜6 (h2〜h6タグ) |
|
| テキスト |
|
| 画像 |
|
| スニペット |
|
まずはこの7つのSEO対策について、できるところから取り組んでみてください。
この記事が少しでもあなたのお役に立てれば幸いです。
\参考にした書籍はこちら/

